So you’re creating a theme, and you want to create customizations for yourself or your customers. You probably already know that a google search for “how to create theme options” yields tons of results, some are out-dated, others are in-complete or simply lacking. This article will take you through the WordPress Customize API basics, and will show you how you can leverage it to create theme options with ease. Finally, it will provide you with code samples that you can use as a starting point in any of your projects!
What is the WordPress Customizer?
The WordPress Customizer, or Customize API, is a framework that allows theme developers to create theme options. These allow uses to change colors, font family, size, text, sidebar locations, container widths, layout options and so on. It is basically an input form, with all types of inputs available allowing users to pick and choose what they want to show, and how they want to show it. It is ofcourse up to you, the developer, to decide what the user can customize through the Customizer, and to do so, you will need to create these theme options using the WordPress Customize API code.
What are the available Theme Options in the WordPress Customizer?
The Customize API includes a fair amount of form controls, which you can use any way you want to create theme options.
- Text
- Text Area
- Radio
- Checkbox
- Select
- URL
- Number
- Date
- Image
The Anatomy of the Customizer API
There are 3 main components in the Customizer API: Panels, Sections and Options. Options are actually made up of settings and controls, but to simplify things, we will refer to them as Options.
Panel:
This the the top level parent, a clickable tab in the Customizer, which is meant to contain sections within.
Section:
As the name suggests, this is a section, and is the child of a panel. Sections can be also created without a parent panel.
Option:
This is the form element that the user interacts with (see bullet list above for all possible options). Each Option is comprised of a Setting(where the data is stored), and a Control(the visual component), and together they make up the actual option.
- Panel A
- Section A1
- Option 1
- Option 2
- Section A2
- Option 3
- Section A1
- Panel B
- Section B1
- Option 4
- Option 5
- Option 6
- Section B2
- Option 7
- Option 8
- Section B1
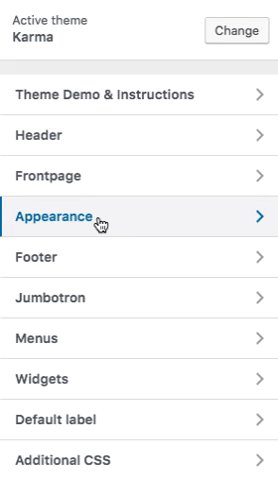
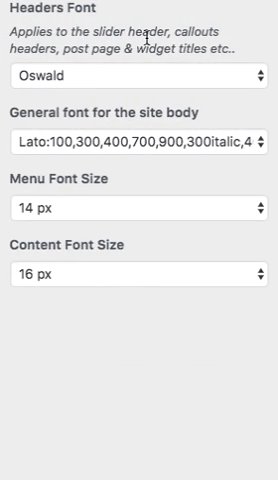
This gif shows an Appearance Panel, Fonts Section, then multiple options for font family and size.